There's a paradigm that's been tried over and over again – drag-and-drop diagrams for software configuration, especially infrastructure.
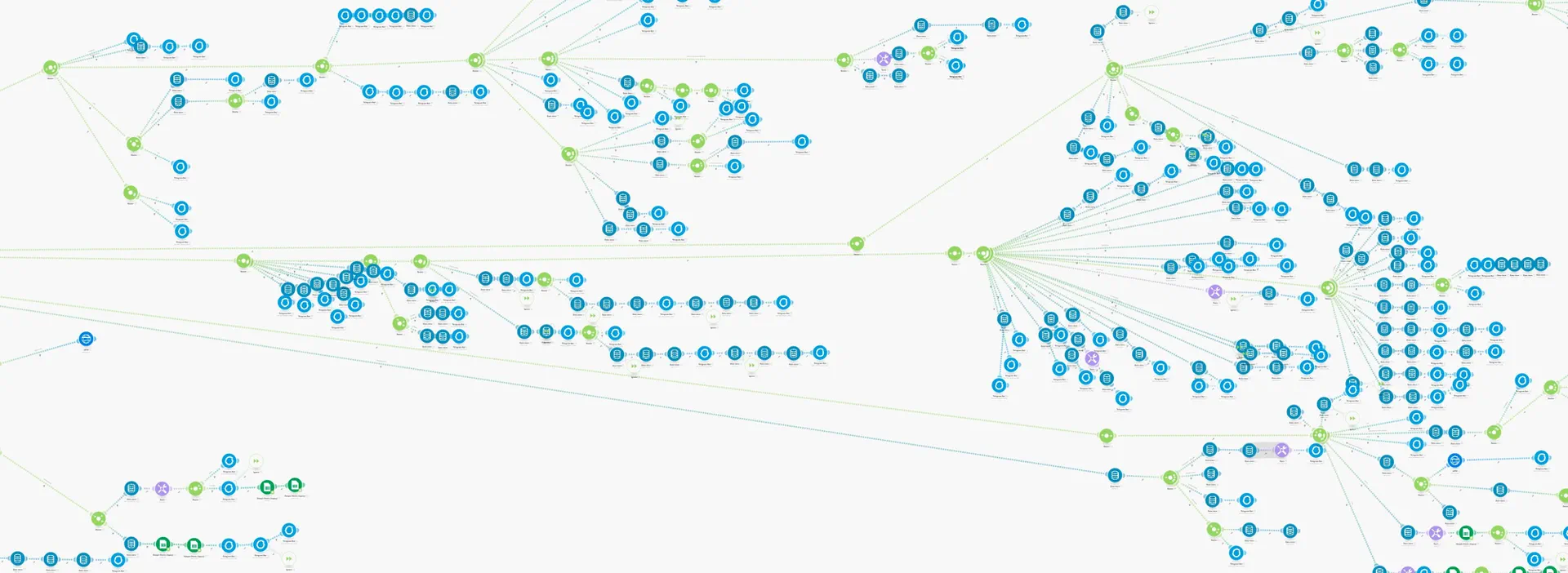
The promise – infrastructure configuration doesn't have to be difficult – drag and drop components that simplify this difficult task. API connectors, Functions-as-a-Service, workflow components, proxies, etc., are abstracted as visual nodes that can easily be connected with a mouse drag. As a bonus, you're left with an architecture diagram of your application. Here's an extreme example from the tool Integromat (now Make).

However, it never seems to work. There are countless failed products and companies that attempted to solve this problem. Why?
Limited information density in a UI
UIs are bad at enumerating the numerous configuration options that (especially general-purpose) software inevitably needs. For each of the nodes in the diagram, there's an additional UI that configures all of the other options. If you've ever written a Kubernetes YAML spec, you know how many options can be stuffed in a single spec.
They tend to emphasize easy-to-visualize but unimportant variables. Connections are rarely the most important part. These connections are long-lived (e.g., the app server always talks to the database).
Bulk editing and repeated configuration
Code can be shared, reused, and easily bulk edited. Alternatives like infrastructure-as-code and even purpose-built text UIs are usually easier to use.
Either a bad abstraction or not an abstraction
Many of these tools start off only supporting a happy path – only exposing one or two knobs. Over time, new customers need new features exposed, and the UI eventually exposes every underlying knob (PaaS abstractions face the same issue). Eventually, you're just editing the same YAML file you would have in your editor, except with the added tediousness of clicking around a UI.
While I'm not that excited about the current state of drag-and-drop solutions, the problem they are trying to solve is very real – infrastructure is difficult and tedious to manage and configure. There will be better high-level abstractions – some of them might even skew visual rather than textual.